页面首屏高度是多少合适网站优化
通常来说,网站首屏是整个网站的中心地带,一些主要页面和内容都展现在页面的首屏。当然,关于公司网站规划工程师来说,断定好首屏高度十分主要,一方面要兼顾不一样巨细的浏览器,别的又要思考的页面展现效果。
首屏的高度直接跟客户端的各种客观的条件有联系,因为咱们要断定首屏的高度(标示首屏线)就需要联系一些相对精 确的内部统计数据来剖析了,依据各个客户端的操作系统、浏览器散布和屏幕分辨率等状况,并联系多见浏览器状态栏、任务栏等高度进行剖析如下:
第一步:剖析多见分辨率及浏览器下高度数据

多见分辨率及浏览器下高度数据
那么,页面首屏高度是多少合适,通常公司网站首屏高度是多少呢?页面规划总结不一样浏览器和用户体验方面的数据,详细如下:
归纳上面表中各个分辨率及浏览器下的统计数据,咱们很容易画出两条首屏线,分别为580PX和710PX,对应不一样的分辨率。
第二步:剖析客户端实践分辨率及浏览器可见区域

经过搜集的用户数据咱们能够得出如下数据:
1)1024×768,1440×900,1366×768,1280×800分辨率是大部分客户端的设置;
2)客户端分辨率总类十分多,不多见的分辨率份额里边占了相当多的品种;
3)跟着硬件的升级换代800×600,1024×600等600PX高度的分辨率在逐渐不见。
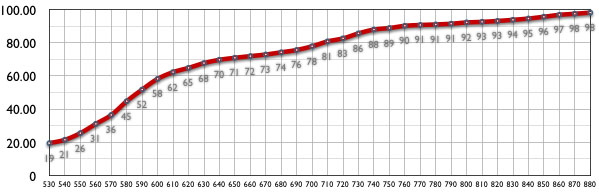
访客可见区域高度统计图
经过对大于30W台客户端用户进行测试,得到的测试数据如下:
1)viewport高度低于等于580的有116786自己,占44.64%
2)viewport高度低于等于720的有216227自己,占82.64%
3)viewport高度低于等于800的有241420自己,占92.27%
4)viewport高度低于等于900的有259174自己,占99.06%
第三步:浏览器可见区域热区图剖析

归纳上面三个过程,终究咱们能够断定:
1、经过剖析上面浏览器多见热区散布图咱们能够看出来:在页面规划时如果把页面首屏高度定在大于600像素的分辨率上,有可能会致使许多的用户看不完好,思考到杰出的用户体验度,主张:页面规划师在规划页面时以600像素作为首屏高度来规划;
2、依据用户可见区域高度统计图及全体二八份额划分的准则,如果把首屏高度断定在710像素能够照顾到约80%的用户集体,主张:前端开发在做页面时可思考把710像素视为首屏区域高度,选用技术手段对首屏的体现进行优先加载可获得杰出的用户体验度。
邮箱:dgce@dgce.com.cn
地址:南城街道宏一路G1蜂汇1栋写字楼803、804

业务咨询微信
今日已有165人获取方案